Technology
Planning to Design a Perfect UI for your App?


Here are Some of the Problems you Need to Fix
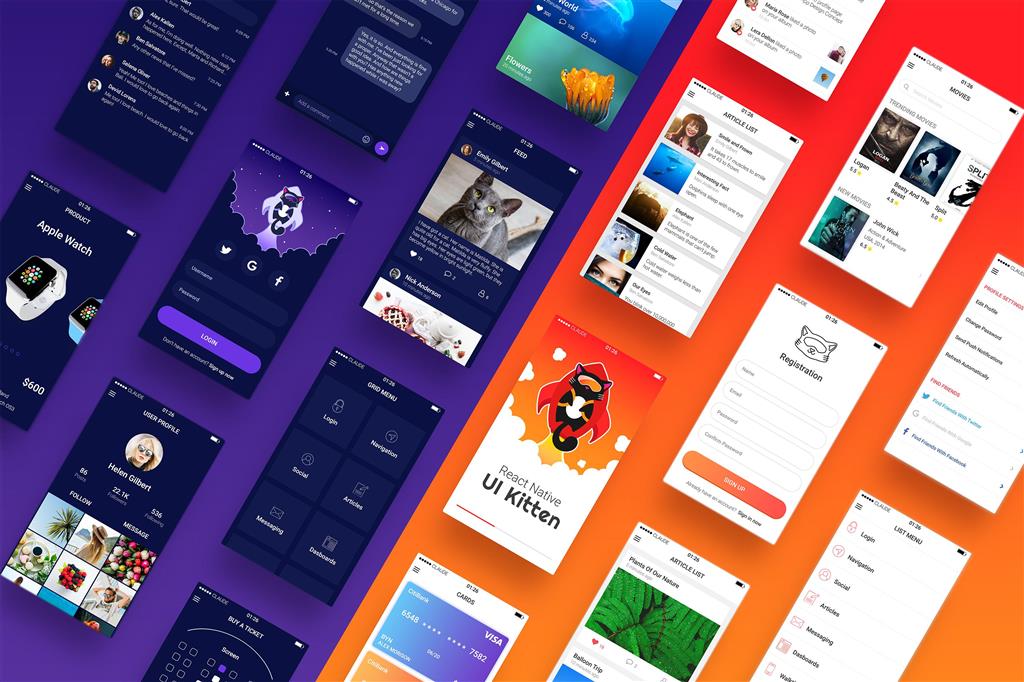
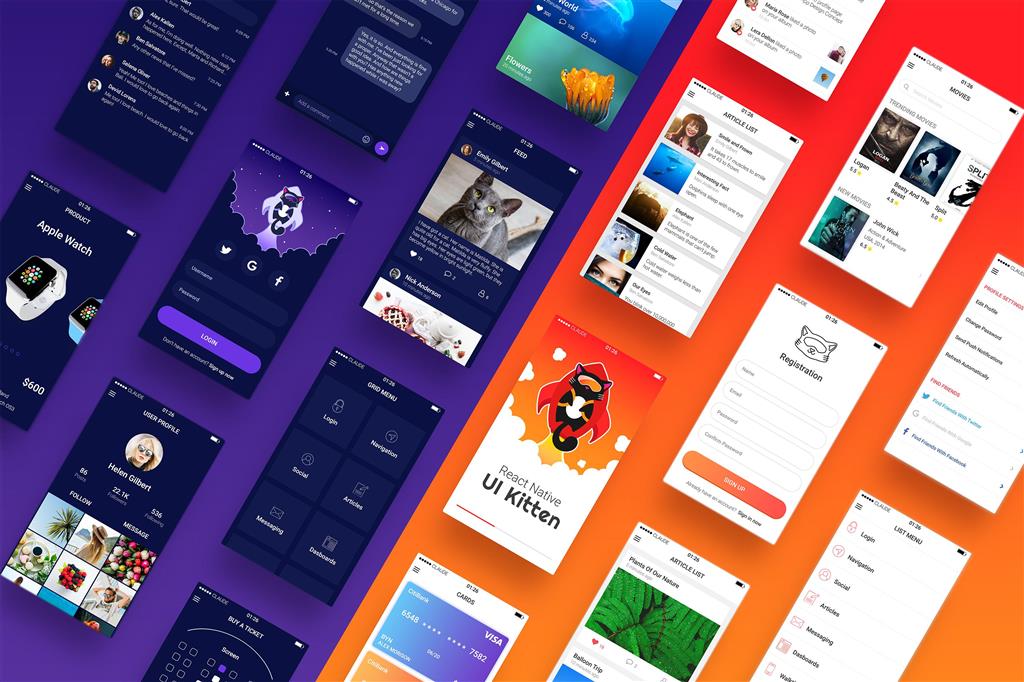
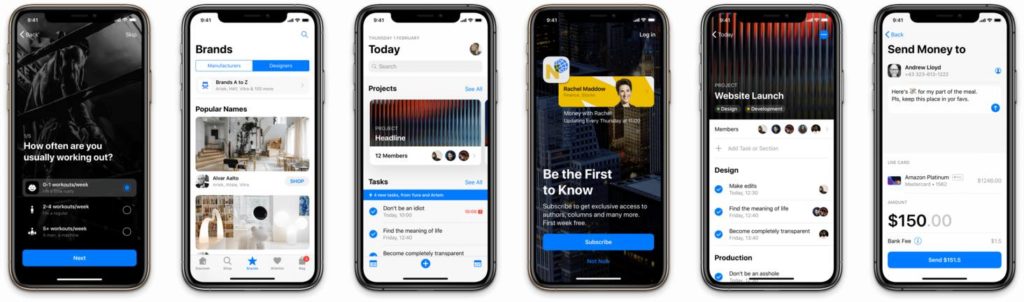
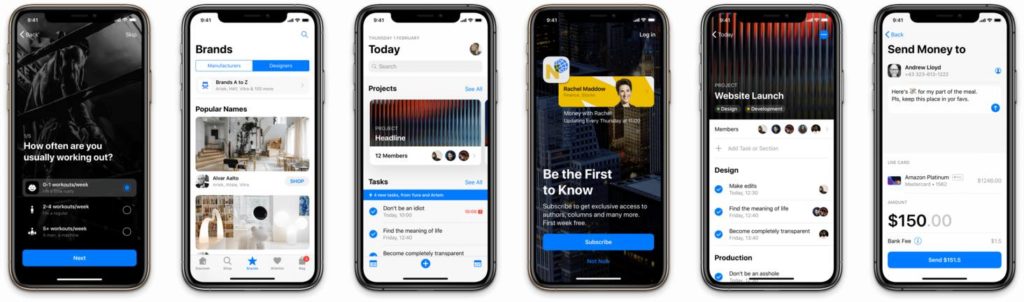
The rate of launching new apps in the market is rapid as well as challenging. Making recognition in this cruel and demanding market is not easy at all and demands a different concern on each step. In such a scenario, UI can play a robust role in standing out of competition and leaving an imprint on the user’s mind.
User Interface designs should be done in such a way to catch maximum eyeballs and to gain leads from the users. Therefore, in order to design an invincible UI, one should locate all the checkpoints to ensure a complete impressive and functional UI. This blog will help you in achieving the same.


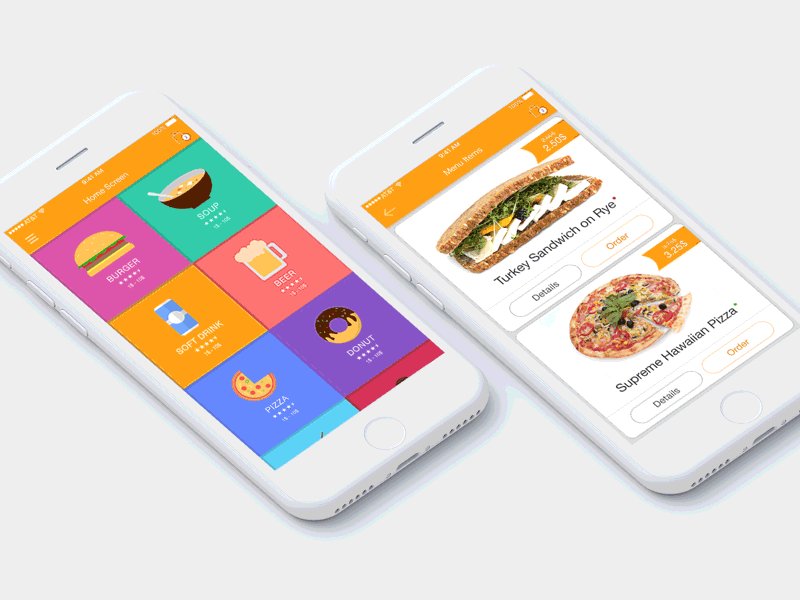
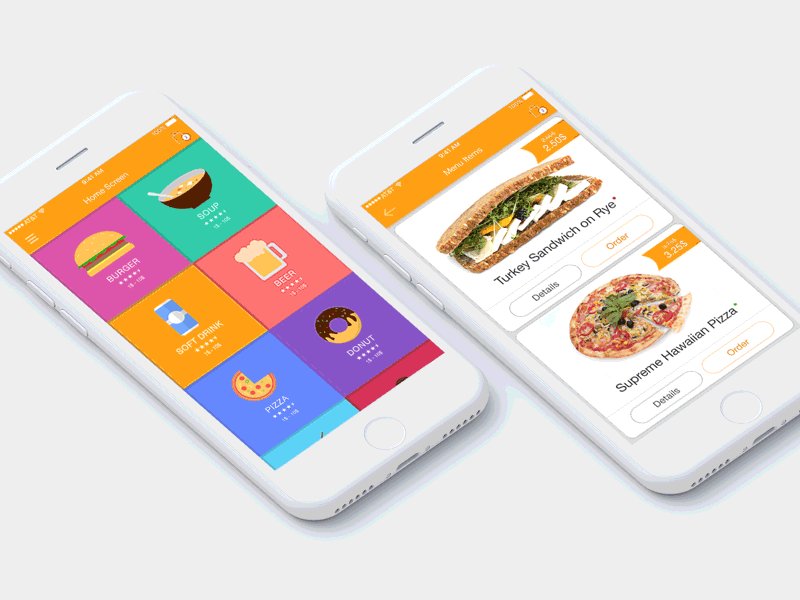
Poor Contrast:
The user interface is the first thing that builds up an interaction with the user on the app. The UI should be friendly to the user and should be easy to eyes. The balanced use of contrast in UI can make the user comfortable and helps in establishing a loyal interaction.
Unbalanced contrast and inappropriate usage of colors can sometimes give rise to problems in reading the navigation bar and make website poor for users.
Complex Navigation Bar:
A Proper navigation bar will help the user to jump on various pages on the website and will make surfing easy. Sometimes, in order to make our website or app advance, we unknowingly design a navigation bar that is difficult to understand for the user and also put them in mere confusion.
The buttons of the bar should be placed on an optimum distant to allow users to reach the desired page easily.
Poor Use of Animations:
Applying animation in UI can surely increase user experience quality and engagement but incorporating animation is no children’s play and can halt the app’s performance and functionality leading to serious blunders.
The animation should not disturb the navigation bar and other basic required features of an app and should support the app completely otherwise it will bring chaos on an app’s platform and will decrease the ROI of an app.
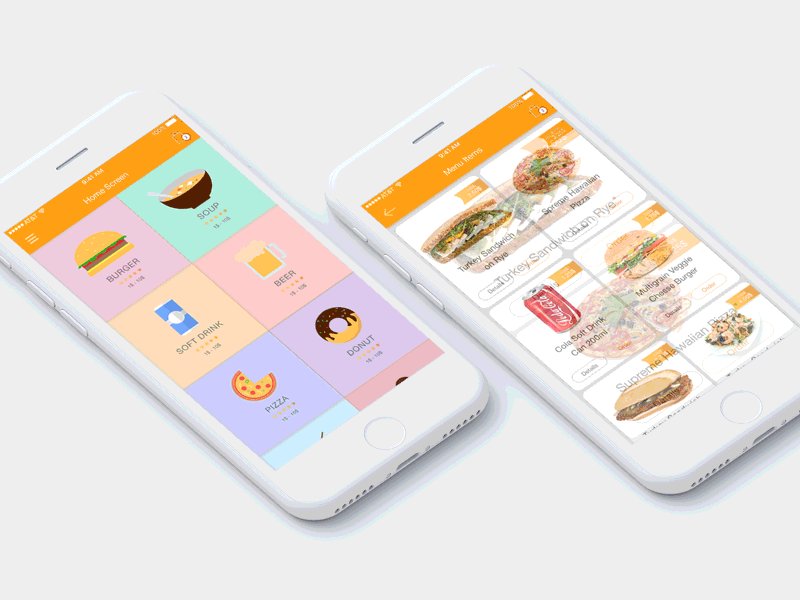
Improper Division of Tabs:
The apps due to operation on a mobile device with low window space require crisp difference between tabs to avoid hustle in reaching different pages of an app.
Sometimes due to less distance between navigation buttons, the user cannot reach the desired page that irritates the user and decreases the quality of user experience.
Lack of User Centralization:
The app’s UI has to have features that create user centralized niche. Creating an app’s ecosystem in a user-specific manner can greatly increase the reputation of an app in the market.
The user centralization can make users attentive and delivers a feeling of satisfaction and personalization. This can increase user involvement and participation in an app and can help in getting high ranks on play store.
All these problems if considered on the right time and get fixed can help in gaining leads from customers and in building robust mutual relationships with users.


We, here providing some tools that will help you in avoiding these said problems and assists you in designing a perfect UI for your users.
1. MockPlus
Being a code-free tool and its easy features, this seems to be a good choice if one wants to design UI. There are features in this tool that can easily link the various pages in the navigation bar and can help in creating interactive and specific navigation bars for the user that too with utmost ease to the designer.
This tool has over 2500 UI icons and various components that resemble android, ios that can help in the easy implementation of UIs. Its feature of collaborating members helps in maintaining and working in a team environment.
2. UXPin
With an extremely simple interface and easy built-in features, this tool will help in designing synergistic UI designs. Incorporation of easy drag & drop features helps in integrating layers together and in building easy yet understandable UI.
Due to the facility of usability testing present, this can help in increasing the efficiency of UI made and can easily gather attention from specific users.
3. Proto.io
This tool provides an intensive feature of testing the UI on multiple devices that ensure its performance and functionality that too with complete maintenance. This also has features such as swift transactions between screens and also testing on multiple devices.
This tool can make hard tasks such as adding orientation; drop down box, making touch gestures easier than usual.
4. JustInMind
Being a better and faster alternative, this tool has immense hype amongst UI designers. Its availability offline helps a designer to design a pre-layout and then applying changes on a real app.
It can help in creating complete explained UI with a strong framework and easy to surf a navigation bar with nearly no effects on an app’s performance and functionality on the device.
5. Marvels
This tool can help in analyzing the in-progress design altogether due to ease in collecting feedbacks. A designer using this tool doesn’t need to update all the changes on each step as this tool maintains updates in the background as well.
Its advantages include the providence of custom animation in UI of an app and fading amongst screens. Its compatibility with another tool called sketch also increases its usage to many folds.
6. HotGloo
With no restriction on the browser or operating system, this becomes one of the preferred tools for UI designers. With highly interactive and advanced features, this can help in adding various layers on UI.
In addition, this allows more than one designer to collaborate on a single project and to help each other with the latest innovations and experiments.
7. POP – Prototyping On Paper
This is one of the most compatible tools for Android app. As the name suggests, this can easily implement our paper prototype to real UI due to ease in uploading.PSD files.
This also accomplishes a task of sharing work with others in an easy fashion. If you are planning to design a UI for the Android platform, this is a must use tool for you that will help in enhancing the quality of UI designed by you.


Conclusion
No one in this mobile app development world is unknown from UI importance. A perfectly user-centered UI can create an impressive and interactive app niche that will bring maximum leads from users.
An optimum UI with a threshold amount of animations and features can also establish a rapid increment in business especially in E-commerce applications that need robust UI to gain loyal customers. Not only in the e-commerce industry, but a perfect UI is also the demand of each industry using an app to reach mass audience such as the entertainment industry, hospitality services, educational as well as finance sector.
The above blog gave a crisp opinion on UI’s importance, expected errors and preferable tools for solutions.
Author Bio:
Guneet Kaur is a Content Writer in Quantum It Innovation; Mobile app Development Company established in many Countries. She believes in writing to express every corner of her mind and try to improve self with each passing moment and to spend each day in a better way than yesterday.
Planning to Design a Perfect UI for your App?
Article Rating
Basic Interface Design – The rate of launching new apps in the market is rapid as well as challenging. *Experience In Design *UI Style *Mobile Web UI Design





 Technology2 months ago
Technology2 months agoWhy Adding Videos to WooCommerce Product Galleries is Essential in 2025



 General2 months ago
General2 months agoWhat Is Smart Construction? A Beginner’s Guide



 Technology1 month ago
Technology1 month agoHow to Send WooCommerce SMS Notifications for Orders



 Technology1 month ago
Technology1 month ago7 Essential TikTok Metrics to Track for Higher TikTok Views in 2025

 Model3 weeks ago
Model3 weeks agoTiffany Stratton: Biography, Wiki, Age, WWE Career, Net Worth, Before Fame, Boyfriend





 Technology4 weeks ago
Technology4 weeks agoTop 5 Tips for Using File Uploads in Your WooCommerce Store Efficiently

 Technology3 weeks ago
Technology3 weeks agoWhy Airlines Are Using Virtual Reality Services for Pilot Training



 General4 weeks ago
General4 weeks agoThe Hidden Costs of a DUI & How a Lawyer Can Help You Avoid Them




You must be logged in to post a comment Login