The talk of PWA is not new; it has gained its popularity with its abilities, which is why eCommerce business owners are going gaga after it. But the confusion lies in deciding for what, PWA must be chosen.
The online store owners always find themselves in a dilemma whether to develop a mobile app for the business or not? While it is very well known that the graph of mobile users is increasing with the passing of every second, developing a mobile application is not a pool everyone likes to dive into, thinking of the cost and time behind it.
Even for users, the craze for mobile apps is not that strong as it was before. The space a mobile application consumes, the regular updates, and certain other such glitches are making them move away from mobile apps. Also, the websites are taking time to impress them. The slow-loading time, unexpected errors, etc. of a website leaves them with no option but to take the exit even before it opens up fully. So, what is the latest way to keep the customers hooked to your business without causing them trouble? The answer is none other than PWA (Progressive Web App).
Progressive Web App
Coined by two Google engineers, Alex Russell and Frances Berriman, back in 2015, PWAs are lightweight yet feature-rich web apps that look and feel just like a native mobile app but runs on any browser whether it be chrome, opera or Samsung internet browser without obliging the users to download it from the app store to use it. Just tap on the link, and PWA installs itself on the user’s phone. It appears on the homepage, in the app drawer, sends push notifications, and integrates into system settings.

PWA for Mobile
The smartphone revolution has made us all entirely mobile-savvy. Today, half of our day-to-day tasks are done via our smartphone, and shopping tops the list among all. People find browsing from smartphones easier than desktop, which is why mobile websites and apps have a more significant impact on eCommerce sales than desktop websites.
Mobile shopping applications, when came into existence, it blew everyone’s mind because it eliminated the struggles of browsing websites, works fast and smoothly, provides conversion even higher than online stores, are more user-friendly and attractive, and it is a pleasure to shop with them, etc. but, it all came with a price. Building a proper m-commerce application is an expense, which smaller e-shop owners found it difficult to afford and also have to make it on two systems, iOS, and Android.
Moreover, in one of the studies of Google, a comparison of the top 1000 mobile apps vs. top 1000 mobile app properties (web) was conducted to understand the reach and user engagement and the results of which was absolutely shocking. According to the study, mobile web reach is way higher than the native app reach. It was 11.4 million unique visitors per month compared to 4 million visitors. Also, the stats of user engagement with services showed that users tend to spend more time on native mobile apps compared to the mobile web. It was an average of 188.6 minutes on the app against 9.3 minutes on the web, which means users, expected a native app like engaging experience on the mobile web. Enters PWA.
PWA behaves like a regular application but gives enhanced user experience, delivers content quickly, can function even if the Internet connection is slow or in offline mode, sends push notifications, if necessary uses the camera, GPS and NFC connectivity, are easy to develop and updates automatically, are searched and indexed by search engines, and the user does not have to search for them in the application stores.
The architecture of progressive web apps for mobile makes it more effective than apps because the content described in HTML is separated from the graphics layer and is described in style sheets, and the business logic is also contained in a separate JavaScript code. Moreover, the PWA app stores the so-called App Shell, which is downloaded from the Internet only during the first launch and then is immediately started with the application into the cache of the smartphone. Also, the Service Workers mechanism in it determines what is already in the cache and what has to be reloaded and allows to run the application code in the background, increasing its performance. That’s why PWA works almost as fast as a native application, displaying the content immediately after launch.

PWA for Desktop
Mobile may have taken over, but there are still lovers of desktop left, which may take a while to overcome. PWA initiatives have leaped into the Desktop market and are now expanding the seemingly unlimited potential of PWAs even more.
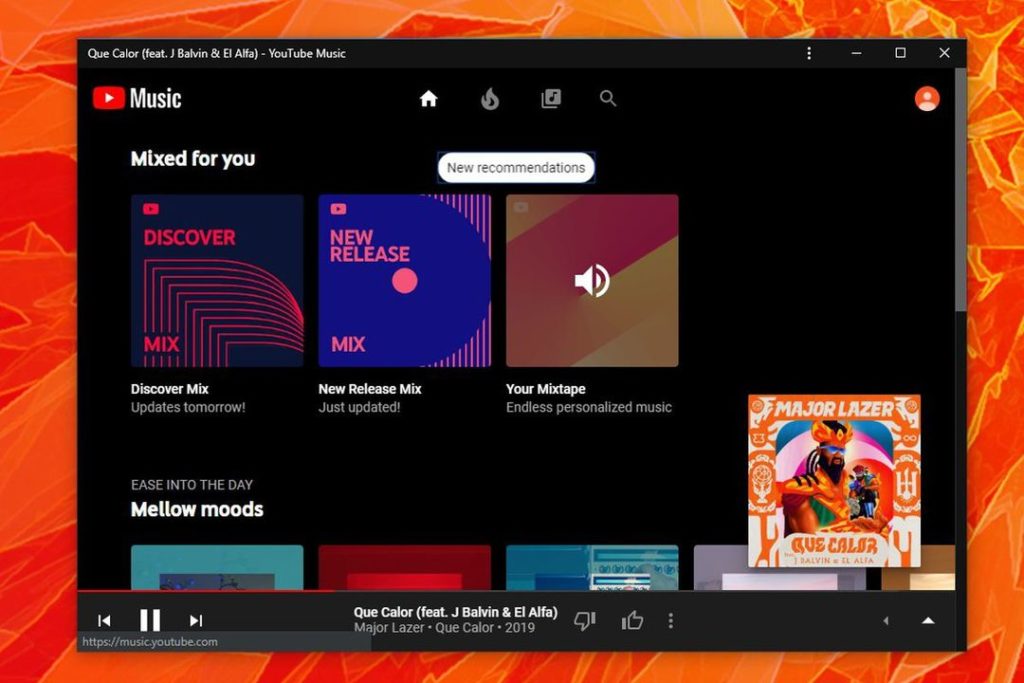
From Chrome 70 onwards, users can now install Desktop Progressive Web Apps on Windows & Linux and can run in an app window without an address bar or tabs. They can be launched from the same place as other desktop apps giving a look and feel of other apps on the desktop. Desktop PWAs open up automatically when one starts the computer, which makes it easy for users to engage.
Desktop PWAs are similar to online documents or a Google doc file that functions by utilizing the web components. They pretty much do the job of a native desktop application with a much more engaging experience and takes up little to no space on the hard-disk as well.
The effectiveness of a PWA eCommerce solution can be seen immediately after implementation. Just as PWAs for mobile, Desktop PWAs are also fast and reliable as they utilize service workers to pre-cache content and eliminate any network bottlenecks giving you complete control over the online and offline experience. One of the most prominent examples of Desktop PWA is Twitter Lite, which has outgrown its desktop user interactions than its mobile PWAs.
Wrapping up
We have always talked about how PWAs for mobile do the wonders, but now, Desktop PWAs is growing and appears to be undeniably the next revolutionary step in the web-app interaction and functionality.
The ingenious combination of a mobile-optimized website with the usability of the application, have taken the user experience to a whole new level and is profiting store owners never like before. In short, PWA is a viable alternative to native applications, worth more than just responsive websites, and is equally beneficial for both store owners and the users.
For those finding ways to survive the competition, embracing PWA and staying alert of the changing trend in PWA eCommerce development is the right thing to do. To achieve that, approach the best in town Magento progressive web app builders to build your capable Magento progressive web app today.













Leave a Reply